はじめに

htmlのレイアウトを決めるcssを記述したいのですが、どうしたらいいですか。
そうですね。1つはhead内に直接書く方法があります。
もう1つは外部ファイルとして読み込む方法があります。
もう1つは外部ファイルとして読み込む方法があります。


2つの方法があるんですね。どう行った違いがあるのですか?
基本的には、ファイルに分ける必要がないそのファイルにのみcssを適用させたい場合に直接書いたりしますが、外部ファイルとして使用するとそのまま読み込むだけで使い回しが効くので、外部ファイルとして読み込む方が私個人としては推奨ですね。


なるほど・・具体的にはどうすればcssを記述できるんですか?
直接指定する方法だと、styleタグで囲んであげてその中にcssを書くといいです。外部ファイルとして読み込む際はlinkタグを使うとできますよ。サンプルを使って説明していきましょうか。

cssを読み込む方法
cssを読み込む方法は、ファイルに直接styleタグを使って直接指定する方法と、外部ファイルとして読み込む方法の2種類があります。1つずつサンプルを使って説明していきましょう。
cssをファイル内に直接書く方法
cssを直接ファイルに記述するためには、styleタグで囲む必要があります。またこのスタイルタグはhead内に書く方が良いでしょう。
サンプルコード
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>cssを直接読み込む</title>
<style>
p{
color:red;/*pタグの色を赤色にします。*/
}
</style>
</head>
<body>
<p>ここの文字の色が変わります。</p>
</body>
</html>
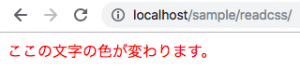
cssをファイル内に直接指定した場合動作例

上記のように文字の色が赤くなっていることがわかります。このようにファイル内に直接指定することでもcssを当てることができます。
cssを外部ファイルとして読み込む方法
cssを直接ファイルに記述するためには、linkタグで囲む必要があります。また、外部ファイルを読み込むパスを設定することで、cssを外部ファイルとして読み込むことができます。以下の2つのファイル(index.html , style.css )を用意しましょう。
サンプルコード
– index.html
<html>
<head>
<meta charset="UTF-8">
<title>cssを外部から読み込む</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>ここの文字の色が変わります。</p>
</body>
</html>
– style.css
p{
color:red;
}
cssを外部ファイルとして読み込んだ場合の実行例

上記のようにファイル内部に指定しても、外部ファイルとしても読み込んでも同じ結果が得られることがわかります。
ファイルとして書くということは、他でも同じタグに対して同じcssを当てたい場合にファイルに記述します。使用用途に合わせて記述するのが一番ですね。