はじめに

2018年12月6日にwordpressのバージョンがアップしましたね!
そうですね。wordpress5.0がリリースされましたね。
このアップデートはエディタが大きく変わりましたね。
このアップデートはエディタが大きく変わりましたね。


そうですね。ブロック構造?みたいな感じになっていますね。
そこで問題があってですね・・・実はプラグインでカスタムフィールド設定していたのですが・・なんと入力欄から消えてしました。
内部的にはデータは残っているみたいなんですが・・・
そこで問題があってですね・・・実はプラグインでカスタムフィールド設定していたのですが・・なんと入力欄から消えてしました。
内部的にはデータは残っているみたいなんですが・・・
それは新しいエディタのGutenbergが使われている弊害でしょうね。


じゃあ・・Wordpress5.0に上げてしまったら・・カスタムフィールド使えないんですか・・すごい困るんですが・・
表示方法をコンテンツエディタの下にするなどで表示されますが、今まで作ったカスタムフィールドが表示されないという声をよく聞きますね。
対策としては、今までのエディタを使うっていう方法がありますので、今回はそちらの紹介をしていきましょう。
対策としては、今までのエディタを使うっていう方法がありますので、今回はそちらの紹介をしていきましょう。

Gutenbergを無効化しよう
WordPressをバージョン5にアップデートすると、カスタムフィールドが表示されないなどの問題が多いと聞きましたので、今回は新しいエディタのGutenbergを無効化する方法を紹介します。
Advanced Custom Fieldsなどのプラグインを使って新しく追加したカスタムフィールドは表示されますが、今まで作成していたカスタムフィールドが表示されないという例をアップデートしてからよく聞きます。
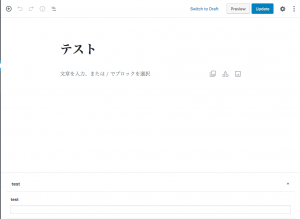
新しくカスタムフィールドを追加した場合

現状のカスタムフィールドを割り当てた場合

上図のように新しくカスタムフィールドを作成した場合は、コンテンツエディタの下ならば表示されることがわかります。また、現状のカスタムフィールドを今回のdemoでご用意したテストページに割り当て用としたのですが、表示されていないことがわかります。
これらの問題を解決するためには、Gutenbergを無効化する必要があります。
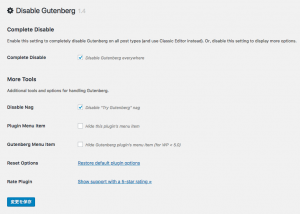
方法としては、Disable Gutenbergのプラグインを導入することです。
設定方法は非常に簡単でDisable Gutenbergのプラグインを入れるだけです。

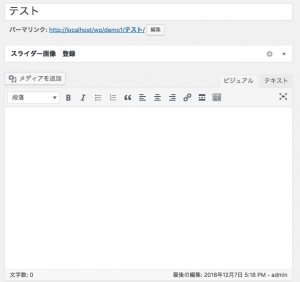
Gutenberg無効化した後の画面

このように今まで作成したカスタムフィールドが無事表示されます。今まで作ったカスタムフィールドが表示されない、アップデートした後エディタを元に戻したい方などはぜひ一度試してみると良いとです。