はじめに

先生!日本語表示させようとしたら文字化けしました!
日本語の文字化けは、厄介ですね。headの中身はどのように設定しているのですか?


titleタグだけ入れています。
それだけでは確かに日本語は文字化けしてしまいますね。
metaタグというものを知っていますか?
metaタグというものを知っていますか?


metaタグですか・・・
知らないですね。
知らないですね。
htmlを書いていく上で見た目には見えないですが、大事なことをやってくれるタグなんですよ。
文字化けはそのmetaタグと言われる設定の中でも文字コードに関するものを設定することで解決しますよ。
文字化けはそのmetaタグと言われる設定の中でも文字コードに関するものを設定することで解決しますよ。


そうなんですか!
ぜひ教えてください。
ぜひ教えてください。
では、文字化けするものと文字化けしないコードを比較していきましょうか。

HTML基礎(文字化け編)
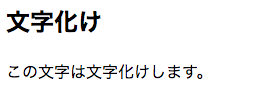
htmlでは、日本語を入力した際、次の画像のように入力した日本語が文字化けしてしまうことがあります。
上記の結果になるコードは次のようなコードになっています。
<!DOCTYPE html>
<head>
<title>html文字化け編</title>
</head>
<body>
<h2>文字化け</h2>
<p>この文字は文字化けします。</p>
</body>
</html>
上記のコードでも、ブラウザが文字コードを自動で認識して文字化けしない場合があります。しかし、今回のサンプルでは、文字化けしてしてしまっているため、この問題を解決するためにmetaタグと呼ばれるもので文字コードを指定してあげる必要があります。
文字コードを指定するコード次のようなものがあります。
<meta charset="UTF-8"><meta charset="shift_jis"><meta charset="euc-jp">
文字コードをしっかり指定してあげることでブラウザがどの文字コードで読み込めばいいのかが理解できるようになるので、上記のmetaタグをコードに入れてあげましょう。meta charsetは1つしか指定することができません。今回は、UTF-8で保存してありますので、UTF-8を指定します。
meta charsetを追加したコードは次のようなものになります。
<html>
<head>
<meta charset="UTF-8">
<title>html文字化け編</title>
</head>
<body>
<h2>文字化け</h2>
<p>この文字は文字化けします。</p>
</body>
</html>
上記のようにheadタグの下に入れてあげることで文字化けを回避することができます。
サンプル(文字化け回避)
metaタグのcharsetをコードに1行入れることで、無事文字化けを回避することができました。ご自身がお使いのエディタでどの文字コードで保存したのか、また文字コードを指定しているのかということを今一度確認して文字化けの問題解決に挑んでください。