はじめに

wordpressのgurtengergでリンクを作るにはどうしたらいいですか?
gurtengergでリンクを作る方法は前のクラシックエディタと作り方はほぼ違いがありません。文字を囲ってリンク生成のようなボタンがありますので、それを押して、指定のURLを入力するだけですね。


あんまり変わってないんですね。なるほど・・
使い方がよくわからない人向けに、サンプル画像を使って説明していきますね。

WordPressのgurtengergを使ってリンクを作ってみよう
WordPress5.0になってgurtengergにエディタが変わりましたね。
それに伴って使い方が今までと違って戸惑う方もいらっしゃるかと思います。
ブログなど書く際に基本的にリンクを貼ることがありますよね。
今回は、リンクの作り方をgurtengergでどうやってするのかとご紹介してきます。
まず次のように記事を作ります。
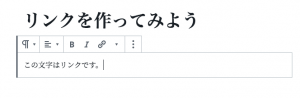
今回のサンプルでは、タイトルを、「リンクを作ってみよう」にしました。
記事にリンクになる部分の文字を記入致しましょう。
記入した状態が次のような画像になります。

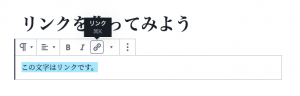
上記の画像からリンクにしたい部分を囲みます。
囲った後、上の方にクリップのような画像があるかと思います。
そこがその文字をリンクにするボタンとなります。

ボタンを押しますと、入力が生成されます。
そこにリンク先のURLを書きましょう。

記入して、適用した状態が次のようになります。
文字がリンクとして設定されており、この文字はここのURLに飛びますよとわかりやすく表記してくれます。

gurtengergでブログを書く方のお力に慣れれば幸いです。