はじめに

javasciptってちょっと書いてみたいのですがログってどうやって出力するんですか?どこに出力されるんですか?
javascriptのログの出力する方法は、alertを出したり、コンソールに出力したりすることができますね。


alertですか・・
alertってなんですか?
alertってなんですか?
alertは、例えば何かボタンを押したら、ブラウザの上からポップアップで画面が出てきたりするようなものですね。


ああ みたことあります。あれalertなんですね。
コンソールというのはなんですか?
コンソールというのはなんですか?
ブラウザを右クリックすると検証モードっていうのがあるのでそれを押してみると、出てくるよ。ホームページのデバックをしたりする開発者モードだね


なるほど・・検証モードっていうのがあるのですね。
そうですね。大抵はこのモードを使って変数が間違っていないかなどの確認を行っていきますね。あとはcssの変更のdemoなどにも使ったりしますね。ではサンプルを含めて説明していきましょうか。

javascriptでログを出力する
ログを出力するには、alertで出力する方法と、consoleに出力する方法があります。
前者のalertで出力する方法は、一回一回ブラウザにポップアップが表示されるため、ウィンドウが邪魔になることが多いため、consoleに出力することが多いです。alertを使う時は、ロードのタイミングでどこでjsがイベントとして発生したかなどの確認には向いているかと思います。
alertで出力
サンプルコード
stringという変数「Hello World」という文字を格納して alertで出力するサンプルコードは次のようになります。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>javascriptでログを出力する alert版</title>
<script>
var string="Hello World";
alert(string);
</script>
</head>
<body>
<p>ブラウザの上にポップアップでHello Worldと表示されます</p>
</body>
</html>
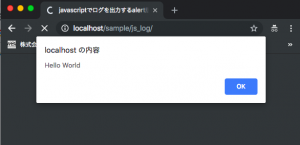
サンプルコードの実行例

変数stringの中身がポップアップで出力されていることができるようになります。
consoleに出力する
上記のalertで出力したようにstringという変数に「Hello World」と出力するサンプルコードは次のようになります。
サンプルコード
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>javascriptでログを出力する console版</title>
<script>
var string="Hello World";
console.log(string);
</script>
</head>
<body>
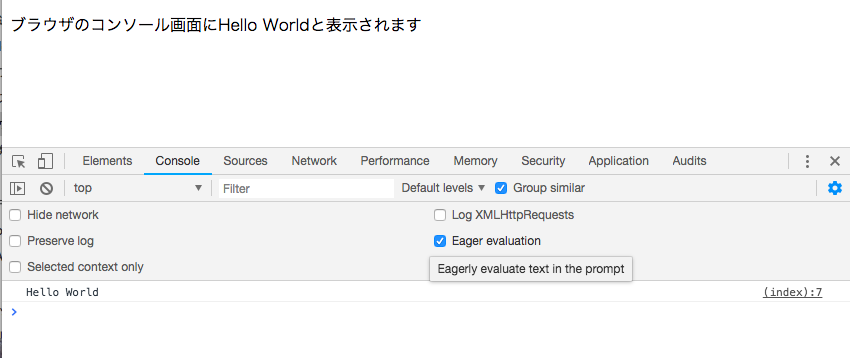
<p>ブラウザのコンソール画面にHello Worldと表示されます</p>
</body>
</html>
サンプルコードの実行例