はじめに

Gurtengergを最近使っているんですが、文字と画像を横並びにしたいんですが、エディタの機能でなんとかなりませんかね?
Gurtengergにはカラムというものが用意されています。これで何個のカラムにするのかということを選択できますし、レスポンシブ対応になってくれます。


Gurtengergのカラムは非常に便利そうですね。
サンプル画像を使ってご紹介していきたいと思います。

WordPressのGurtengergで横並びのブロックを作ろう
WordPressのGurtengergでコンテンツを横並びにするには、カラムというものを使います。
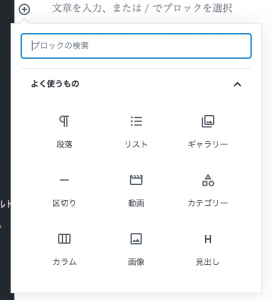
カラムの選択画面はこちらになります。

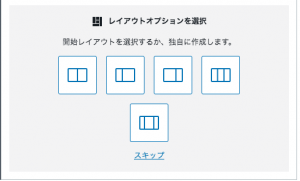
上記の画面からカラムを選択します。選択しますと、レイアウトをどうするかという画面が出て来ます。

今回は、2つに分割することにして、2つに分割するものを選択いたしましょう。

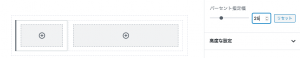
上記のように2つに分割されました。上記の画像右にて比率を調整できますので、50%になるように設定して、半分半分でコンテンツが並ぶようにいたしましょう。

左側にエディタ、右側に画像を入れますとこのような画面になります。
プレビューでどうなったか見て見ますと、次のようになります。


PCサイズとスマホサイズで見た出力画面となります。
上記のようにPCでは2カラムになっています。またスマホでは1列になって1カラムになってくれています。
このように出力されるようになりますので、ブログなど書く際にご利用ください。